Une application AJAX compatible avec les commandes du navigateur
Sommaire
Faire le choix d’une application web entièrement en AJAX est intéressant pour plusieurs raisons.
Le temps de chargement des pages est considérablement réduit, les scripts ne sont pas rechargés…
Le problème d’une telle solution est l’inaction des commandes du navigateur : précédent, suivant, actualiser, favoris.
Il est possible de régler le problème en utilisant les hashtags de l’url.
Le principe
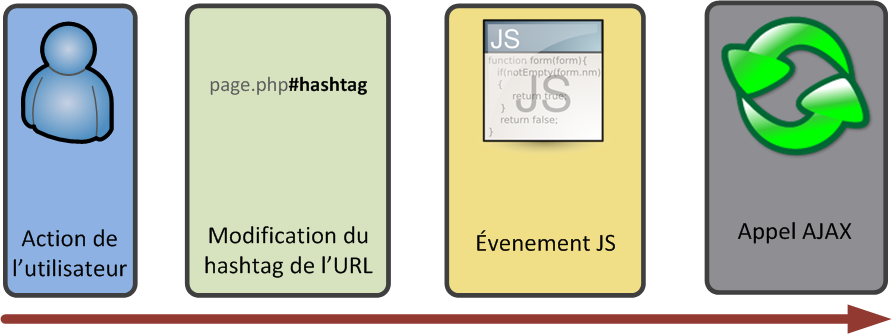
Une application 100% en AJAX permet de ne recharger qu’une partie de la page. Au fur et à mesure de l’utilisation de l’application, les différentes pages se chargent en AJAX tandis que la page parente et l’URL ne sont pas modifiées.
Si les commandes du navigateur (précédent, suivant, actualiser…) sont appelées, la page parente sera impactée.
La navigation de l’utilisateur au sein de l’application n’est pas enregistrée par son navigateur.
Afin de régler le problème, il est possible de modifier le hashtag de l’URL à chaque appel AJAX. La page parente n’est pas rechargée mais l’URL change : le navigateur enregistre la navigation.

Prérequis
Nous utiliserons le plugin jQuery hashchange event.
Ce plugin crée un événement lors du changement du hashtag de l’url.
$(window).hashchange( function()
{
alert( location.hash );
})
L’action de l’utilisateur
L’action de l’utilisateur (celle qui amènera à un changement de page) doit se faire via un lien HTML ou en JS :
<a href='#hashtag'>Changer de page</a>
<span onclick="window.location.href='#hashtag';">Changer de page</span>
Peu importe la méthode utilisée, il est seulement nécessaire de modifier le hashtag de l’url.
Le JavaScript
Le plugin jQuery hashchange event crée un événement en JS. Cet événement doit appeler une fonction qui lance une requête ajax. La fonction sera aussi appelée lors du chargement de la page (onLoad), ainsi les commandes du navigateur fonctionneront lorsque la page parente sera chargée avec un hashtag.
![]() A propos de l’ajax, n’hésitez pas à consulter mon article : Une fonction ajax simple, compatible et prête à l’emploi
A propos de l’ajax, n’hésitez pas à consulter mon article : Une fonction ajax simple, compatible et prête à l’emploi
$(document).ready(function()
{
// appel de la fonction page_enfant() lors du chargement de la page parente
// gestion d'une page par défaut si le hashtag est vide
if (location.hash == '' || typeof(location.hash) == 'undefined')
{
window.location.href='#page1';
}
else
{
page_enfant();
}
// appel de la fonction page_enfant() lorsque le hashtag est modifié
$(window).hashchange(page_enfant);
});
function page_enfant()
{
var hashtag = location.hash;
// appel ajax ici
}
N’hésitez pas à me donner vos retours quant à l’utilisation de cette méthode.



