Upload multiple de fichiers avec barre de progression
Sommaire
Un formulaire d’upload de fichier est bien plus ergonomique lorsqu’il est possible d’uploader plusieurs fichiers en même temps et que la progression de chaque upload est affichée en direct.
Voici un script d’upload multiple de fichiers avec une barre de progression par fichier.
Prérequis
Vous aurez besoin :
- D’un serveur web (Apache / PHP)
- De l’extension APC de PHP ainsi que l’upload progres (RFC1867), j’y reviendrais
- Des frameworks jQuery et Bootstrap (Bootstrap n’est pas obligatoire pour le fonctionnement)
- D’une fonction AJAX, j’utilise personnellement XHRConnexion et chargeFichier
Tout est fourni dans le script à l’exception d’APC qu’il faut installer sur le serveur.
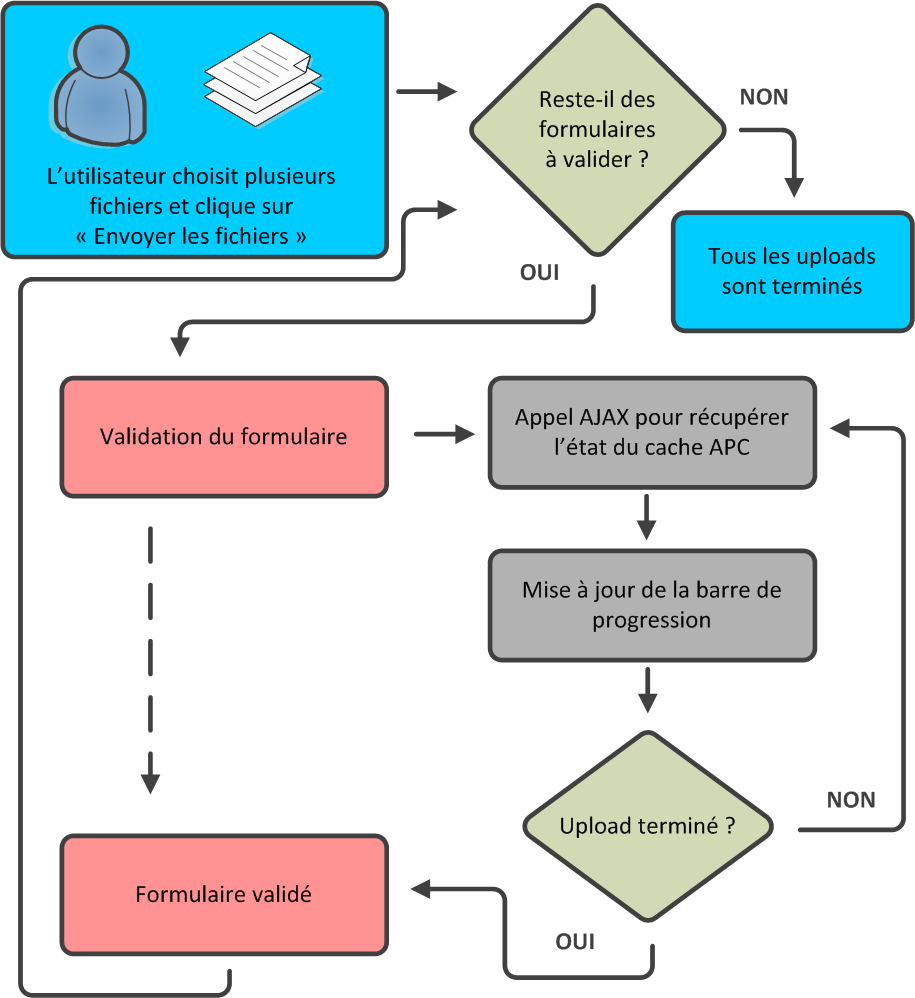
Fonctionnement
Le(s) formulaire(s)
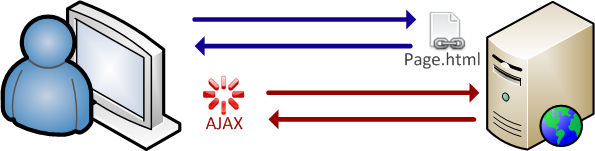
L’inconvénient d’un formulaire d’upload de fichier est la validation. La page reste bloquée pendant l’upload, sous Chrome la progression est affichée en bas de la fenêtre tandis qu’Internet Explorer se contente d’afficher une page blanche sans informations.
Il est possible de valider le formulaire sans quitter la page en appelant la page de traitement dans un iframe (non affiché).
<form action='traitement.php' target='frame_traitement'> ... </form> <iframe src='traitement.php' id='frame_traitement' name='frame_traitement' style='display:none;'></iframe>
De cette manière, la page ne sera pas quittée lorsque le formulaire sera validé.
![]()
Attention : Avec l’iframe, la page traitement.php sera appelée au chargement de la page ainsi que lors de la validation du formulaire. Pensez à gérer les données du formulaire lorsqu’elles sont vides.
Pour l’upload multiple, il suffira de créer un formulaire par fichier.
Les barres de progression
Connaitre la progression d’un upload n’est pas nativement possible en PHP, il faut utiliser l’extension APC (Alternative PHP Cache).
L’extension permet d’accélérer la génération des pages PHP et offre aussi certaines fonctions permettant de connaitre en temps réel l’occupation du cache PHP (ce cache est utilisé lors de l’upload de fichiers).
L’extension APC n’est pas présente par défaut dans PHP, il faut l’installer manuellement. Le Site Du Zéro propose une procédure d’installation pour Windows et Linux.
Lorsqu’elle est installée, il faut activer l' »upload progress » (RFC1867) en ajoutant ceci à votre fichier de configuration PHP :
; RFC1867 File Upload Progress hook handler apc.rfc1867=1 apc.rfc1867_prefix =upload_ apc.rfc1867_name=APC_UPLOAD_PROGRESS apc.rfc1867_freq=100k apc.rfc1867_ttl=3600
Il faut placer ces lignes après le paragraphe déjà dédié à APC. Sous Windows (php.ini), il ressemble à ceci :
[APC] apc.enabled = 1 apc.shm_segments = 1 apc.shm_size = 64M apc.max_file_size = 10M apc.stat = 1
Au niveau de l’affichage de la barre de progression, plusieurs scripts existent, j’utilise personnellement le framework Bootstrap (exemple de barre de progression).
Le Javascript
Lorsque le formulaire est validé, il faut lancer une requête AJAX vers une page qui retournera les informations du cache APC. Cette requête sera lancée périodiquement (toutes les secondes par exemple) pendant l’upload. Il suffira de mettre à jour la barre de progression en JS en fonction de l’état du cache APC.
La fonction d’APC que nous utiliserons est apc_fetch(). Utilisant un formulaire par fichier, il faudra les identifier par des ID uniques.
Il faudra envoyer cet ID à apc_fetch() afin d’obtenir les informations sur le bon fichier.
Afin de détecter que le fichier a été uploadé, nous pourrons scanner le contenu de l’iframe (la page de traitement du formulaire) en javascript.
Enfin, nous n’avons plus qu’a valider les formulaire les uns à la suite des autres.

Démonstration et téléchargement du script
Vous pouvez télécharger le script ici :
![]() TFRICHET.FR – upload-multiple-apc – 05.2013.zip.
TFRICHET.FR – upload-multiple-apc – 05.2013.zip.
Voici la liste des fichiers de l’archive :
- XHR.js : Fonctions nécessaire à l’ajax
- ajax_apc_infos.php : Page appelée en ajax pendant un upload, elle retourne les informations du cache APC
- index.php : Page principale, elle génère les formulaires et contient le javascript
- traitement.php : Page de traitement des formulaires, elle reçoit le fichier uploadé
Conclusion
Ce script est le fruit d’un travail personnel réalisé et abouti au terme de plusieurs projets. N’étant pas parfait, il a le mérite de fonctionner.
N’hésitez pas à le modifier à votre guise.
Article rédigé à l’aide de Julien TAUBENHAUS.




bonjour et merci pour le tuto. mai ma preocupation est que je ne vois pas mes fichier uploader…peut-on faire un move_upload_files pour les deplacer?
merci.
bonjour,
merci pour le tuto. Pareille, je ne vois pas mes fichier uploader…peut-on faire un move_upload_files pour les deplacer et les stockers dans une base de données. dans mon cas je souhaiterais utiliser que des fichiers EXCELs
merci.